Let’s Hear It for the Bees
Honey Bees keep time using molecular clocks, “a series of feedback loops in which the proteins produced by several genes feedback to repress their own production. […] The end result is a near-24-hour cycling in the levels of various proteins that in turn result in the cycling of the secretion of hormones and other substances.”
See: The Setup or The New Best Friends
Ted Baryluk’s Grocery - John Paskievich, Michael Mirus, 1982, 10min 19s
Ukrainian-Canadian Ted Baryluk’s grocery store was a fixture in Winnipeg’s North End (Point Douglas) for over 20 years.
Danger Mouse to release blank CD
The music cannot be released (legal dispute with EMI) so fans can download the music P2P and burn it to the CD-R.
The album can also be streamed in full from NPR.
LampHead - experiments in surrealistic shading
AskMefi: "You must ____ in ____!"
Quintessential Cliché Experiences Around the World
Ned Raggett Reads the Almanac
Download the entire album
Manitoba Bans the Bottle - March 13, 1916
Prohibition in Manitoba. (Via: The Winnipeg Time Machine)
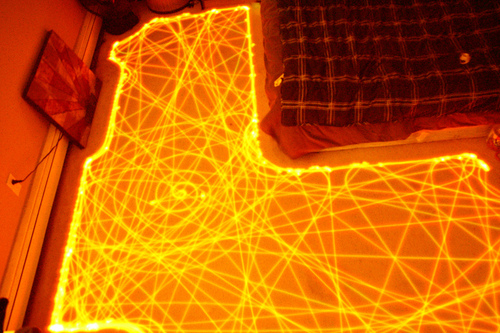
Roomba Chaos - [via]
Upcreation
“The peculiar, profound, and still mysterious way by which complex structures appear in the universe.”
This video was filmed in one take, with audio being recorded simultaneously with the film. The video features Nyle and is produced by Last Pictures and 194 Recordings.
“The goal: Make a night-time cityscape using nothing but procedurally generated content.”
Heavy Boots
If you are standing on the Moon, and holding a rock, and you let it go, it will:
- (a) float away
- (b) float where it is
- (c) move sideways
- (d) fall to the ground
- (e) none of the above
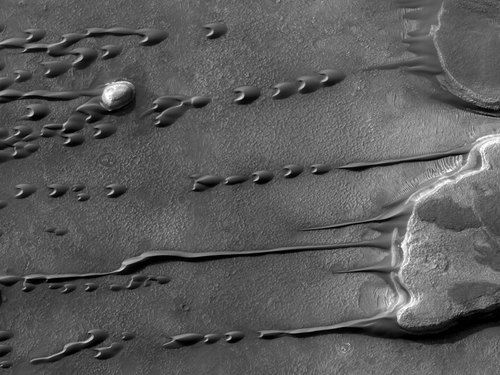
Sand dunes on Mars appear to flow and drip like a liquid.
The Philosophy of Computer Science
Stanford Encyclopedia of Philosophy